In-play Football & Ice Hockey Front End
react | redux | node.js | docker | kubernetes
Lead developer of the frontend solution for Virtual Sport's Football and Ice Hockey In-play project.
Goal
Design and implement an efficient horizontal and vertically scaling front end solution that supported customisation options for multiple customers for an in-play match sport simulation.
Constraints
- Needed to support customer branding and multiple locales (languages and timezones).
- Needed to support data caching.
- Needed to handle a large volume of concurrent connections efficiently.
- Clients to be responsive and support multiple devices and operating systems.
- Needed to be easy to deploy
Action
- Used a load balanced managed cluster of node servers.
- Each server running multiple worker threads in a master/slave configuration for efficiency and reliablity.
- Each worker handling http requests, cached server side rendering and broadcasting data to web socket connected React clients via subscribed language specific broadcasts.
- Lightweight React / Redux client with custom middleware handling a health checked and auto reconnecting web socket connection. Code split based on device type with shared dependencies.
- Set up and configured with docker and kubernetes for easy deployment.
Outcome
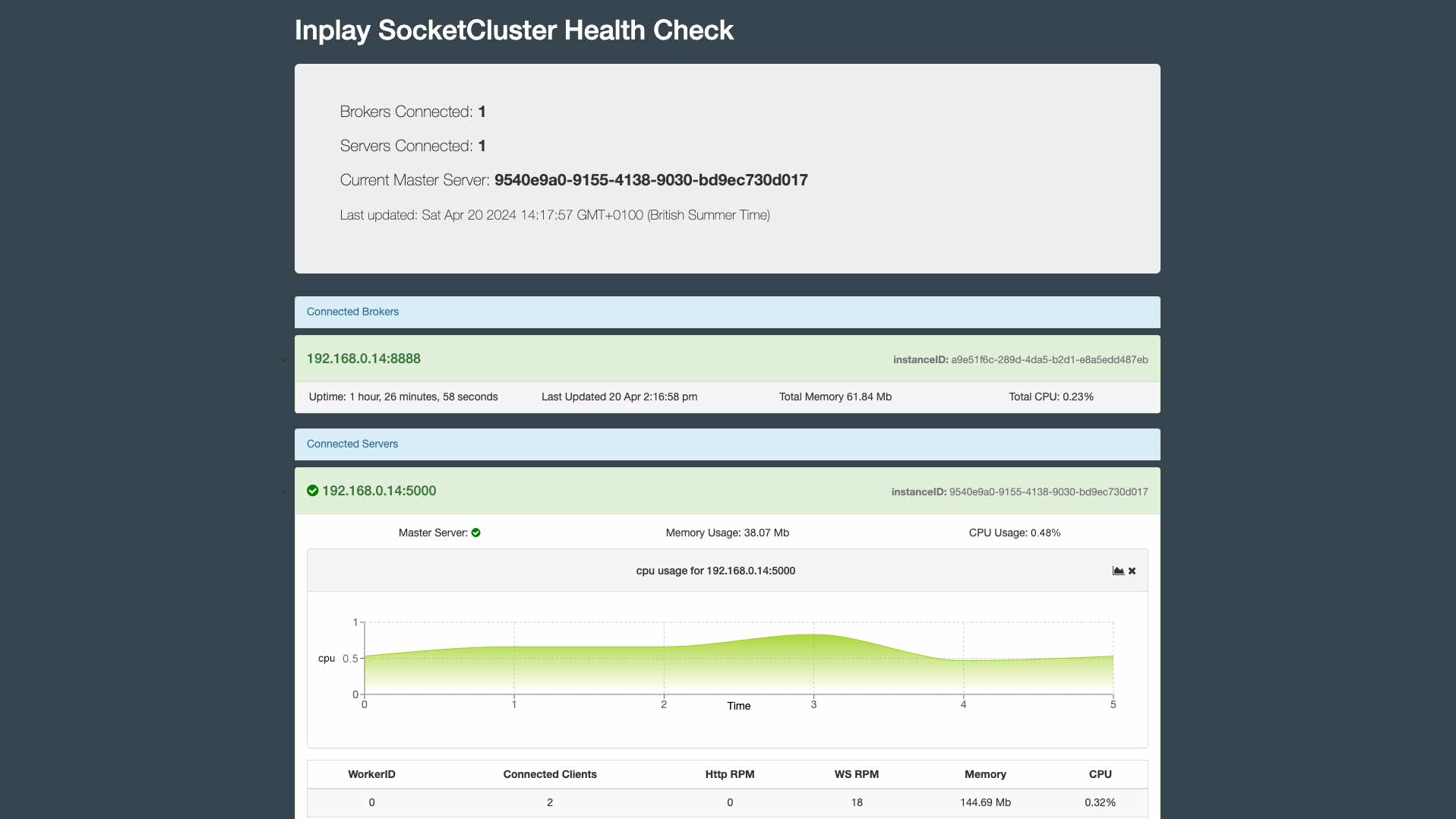
Efficient and easily expandable clustered websocket solution that can be extended vertically and horizontally, comprising of a cluster state manager with health dashboard client, broker service for broadcasting data events, with servers handling render caching, customer specific SASS transpilation, client websocket connections and translations.



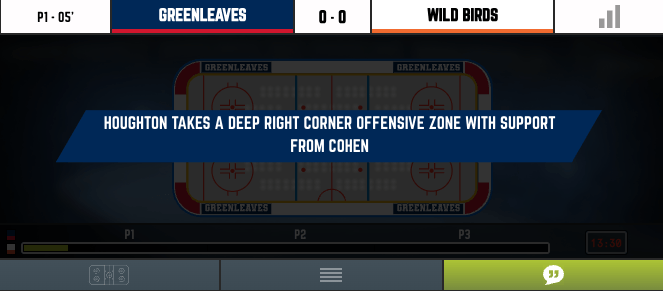
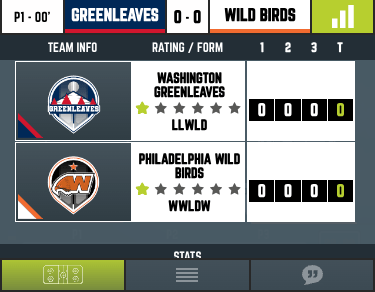
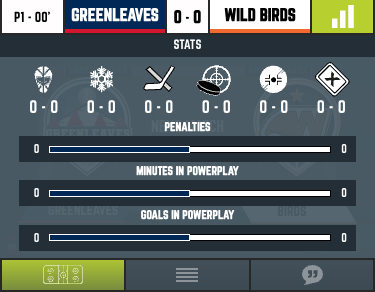
In-play Ice Hockey Client
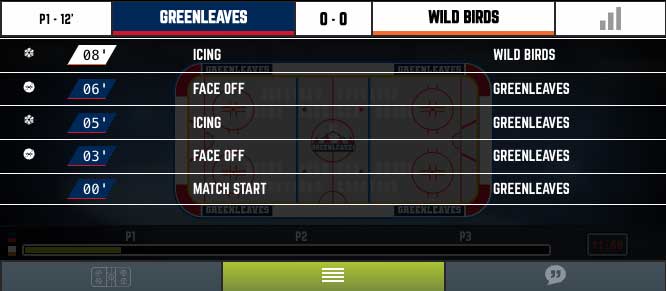
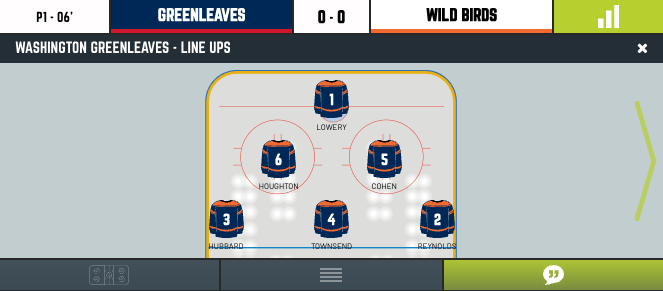
A React / Redux client for In-play Ice Hockey, using a mix of CSS and SVG animations.
React client using redux to manage state with custom middleware to handle the web socket stream. Fully responsive design consisting of stats component, team formation, match events, match progress, match history and comentary components. The client also supports both extra time, penalties and sudden death match extensions, with the client being able to handle both a full match and a variable compressed match length. The example video above shows a match compressed to a 10 minute duration before progressing to extra time, penalites and a sudden death penalty shootout.
Note: Video has been captured from a local instance of the front end implementation with a simple stub server running through saved match data, due to this the events may occasionally over run due to the load on my machine. In a real deployment this is not an issue.
The styling of the client is full customisable, with the server backend transpiling SASS into CSS based on a customer parameter. This allows not only colour and font options to be changed but also partial image changes to the rink sides for custom advertisments etc.
The client itself has been written to be as 'dumb' as possible, with all stats calculations, commentary player lookups and replacements, translations etc. being handled on the server side before being sent via the web socket connection. The client is responsible for the socket connection, maintaining a health check with the server and supporting auto reconnect in the event of a lost connection.






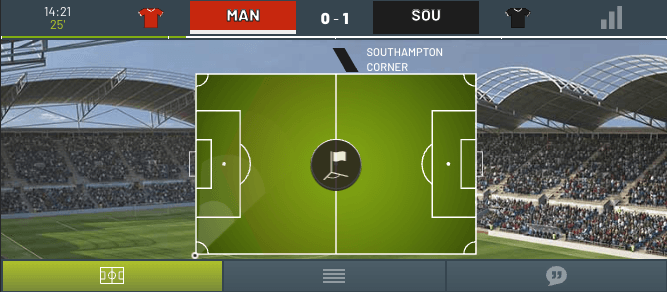
In-play Football Client



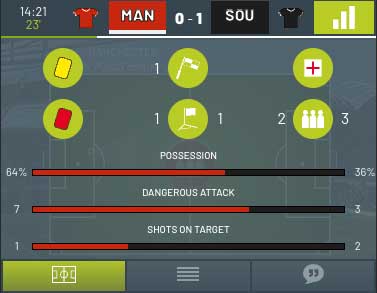
A React / Redux client for In-play Football, using primarily CSS animations.
React client using redux to manage state with custom middleware to handle the web socket stream. Fully responsive design consisting of stats component, team formation, match events, match progress, match history and commentary components with the client being able to handle both a full match and a variable compressed match length. The example video above shows a match compressed to a 15 minute duration.
Similar to Ice Hockey the styling of the client is full customisable, with the server backend transpiling SASS into CSS based on a customer parameter.
Football was the first client originally written and has been used as the base to extend for Ice Hockey, this has allowed us to share the maximum amount of code between the two clients, with only ice hockey specific enhancements being separated out to minimise downloading of un-needed code.